

#Css display table cell margin code
Now the CSS code that makes the middle circle vanish. I’ve added a container element with 3 div elements that have a class name, circle. Here’s what the HTML markup will look like.

Let me show you how this looks like with code. It’s just hiding from the user until told otherwise.Īnd I can make it reappear when the user does not hover over the container. What display none does is makes the HTML circle behave as if it’s been deleted.īut the HTML itself never really got deleted. Let’s pretend that we have a container that has 2 small circles.Īnd we want to hide the right circle when a user clicks on the container element (the imaginary box around the circles). It makes an element vanish and remains hidden from the user.ĭisplay none is one of the most common, and useful properties that CSS provides. display: noneĭisplay none is like a ninja.

I’ll go over how each one behaves, the browser support, and perhaps draw a few silly pictures to drive my point. In this article I’m going over 5 different types of CSS display values. We’ve made a few small additional changes, such as setting a nice font, specifying font sizes, and making the top header row uppercase, to produce a great finish.The display property in CSS describes the behavior of an HTML element. Our table now looks much prettier! Here’s the final code. We can use the CSS caption-side property to specify a top or bottom caption, and also apply other standard CSS properties such as text-align and padding to achieve a nice-looking caption: pretty-table tr:hover tdīy default, the table caption tends to appear centred above the table, though this is very much browser-dependent. We’ll use white text and a maroon background as the hover colours, making sure to only add the effect to those rows that contain data (i.e. We can further improve readability of our table by making a table row change colour when the mouse hovers over it.

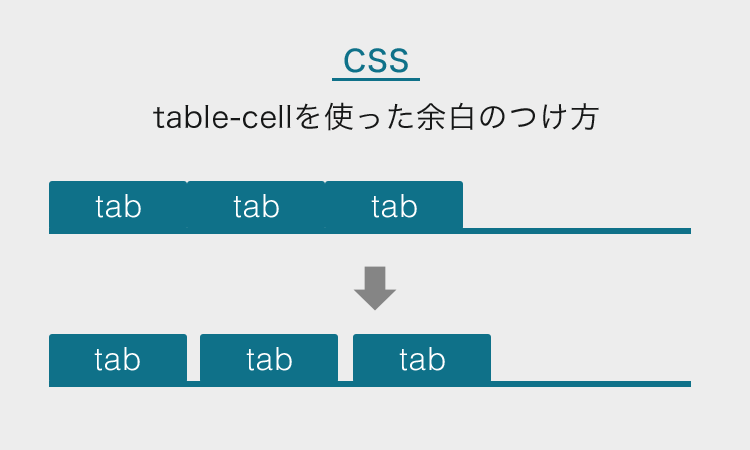
Adjusting the spacing, padding and margin of table cells.… and transform it into something beautiful using nothing but CSS: In this tutorial, we’ll take a plain old HTML table:


 0 kommentar(er)
0 kommentar(er)
